UE4 円形ゲージを実装する
今回はぼっちプログラマのメモさんのブログがわかりやすかったので参考にさせていただきました。
前回マテリアルを使ったゲージを実装してみました。こちらもご覧ください。
今回はUE4標準にない円形ゲージを実装してみたいと思います。
UE4var.4.24.3
①テクスチャをペイントで描く

- ゲージで表示したい部分を白、透明にしたい部分を黒にしておきます。
②マテリアルを作成する

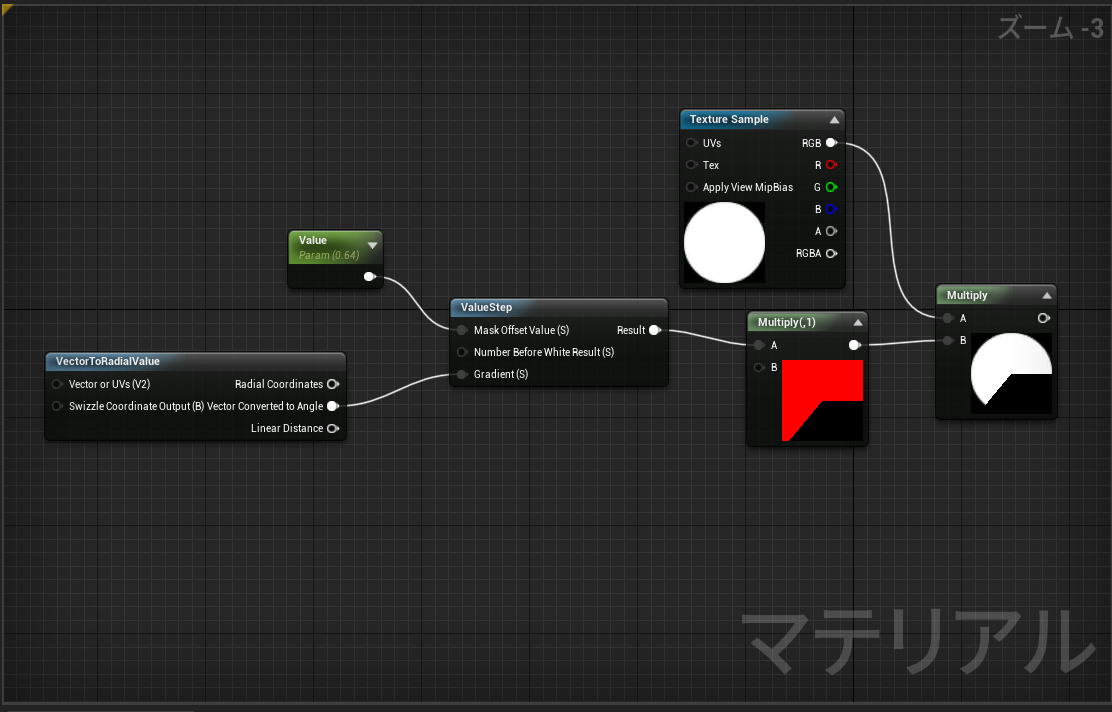
③マテリアルのノードをつなぐ1

- Valueには01の値をBPから代入します。(初期値はわかりやすいように0.6くらいにしています。)
- TextureSampleには作成したTextureを設定します。
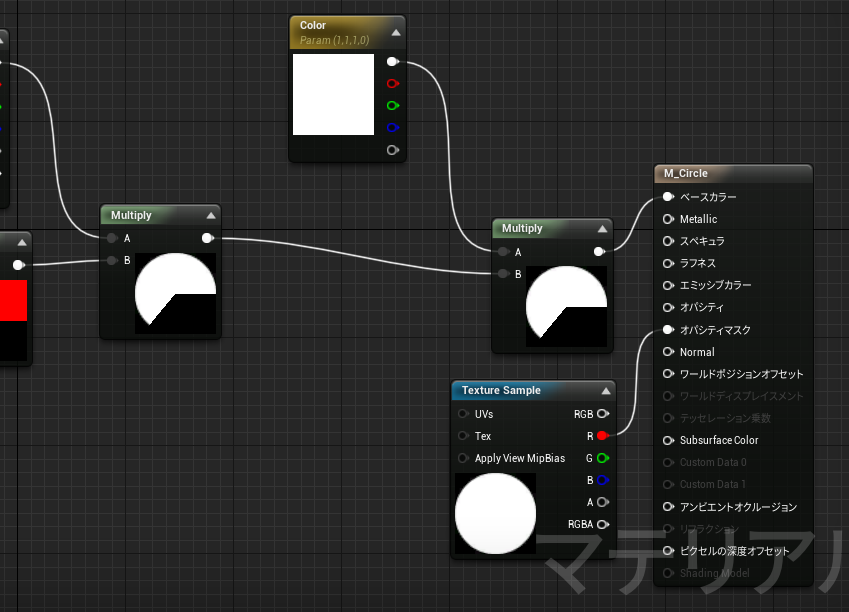
④マテリアルのノードをつなぐ2

- TextureSampleには上と同様に作成したTextureを設定します。
- VectorParamは色を指定しているだけなので、Parameterでなくても良いです。
以上です。
円形ゲージは意外と使うことが多いかと思うのでさっと作れておいて損はないと思います。
Parameterに値を代入する方法は以下を参照してください。