UE4 グラデーションテクスチャを使ったゲージ表現
今回は0-1のグラデーションをテクスチャで作成し、その値に沿って遷移するゲージをマテリアルで作成したいと思います。
エフェクトの魔法陣や複雑な形をしたゲージUIなど幅広く使用できるかと思います。
今回できること↓
使用したテクスチャはこちら

今回は外周、円内の三角形、円内の点、の順番に描画しようと思いましたので、各値は以下のようになります。
1,外周 0~0.5
2,円内の三角形(上向き)0.5~0.75
3,円内の三角形(下向き)0.75~0.9
4,円内の点 0.9~1.0
マテリアルのオパシティマスクにはTextureのAlphaチャンネルをそのまま使用するので背景は透過しています。
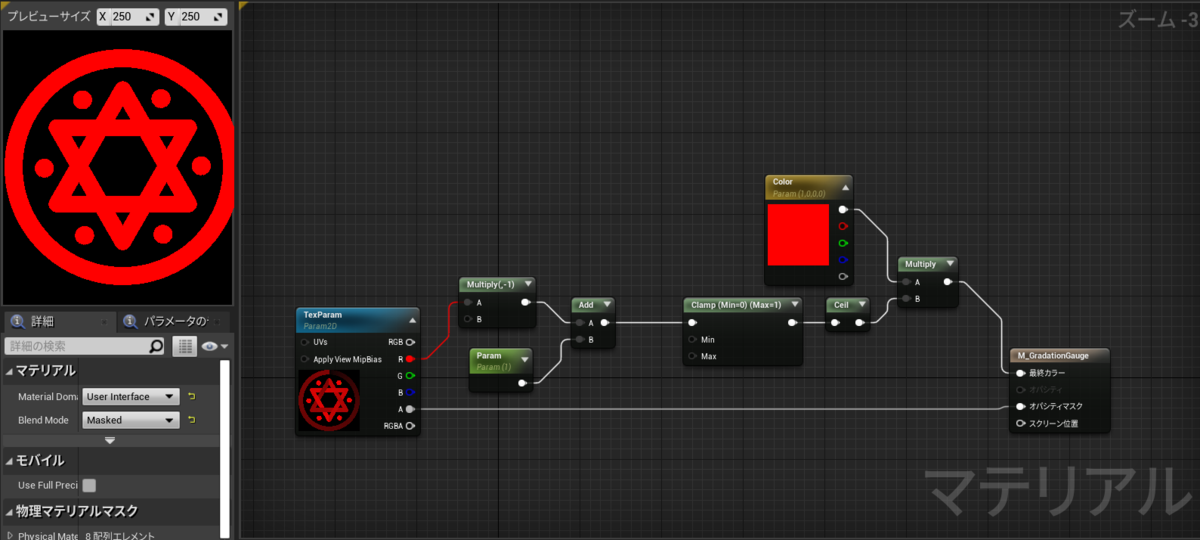
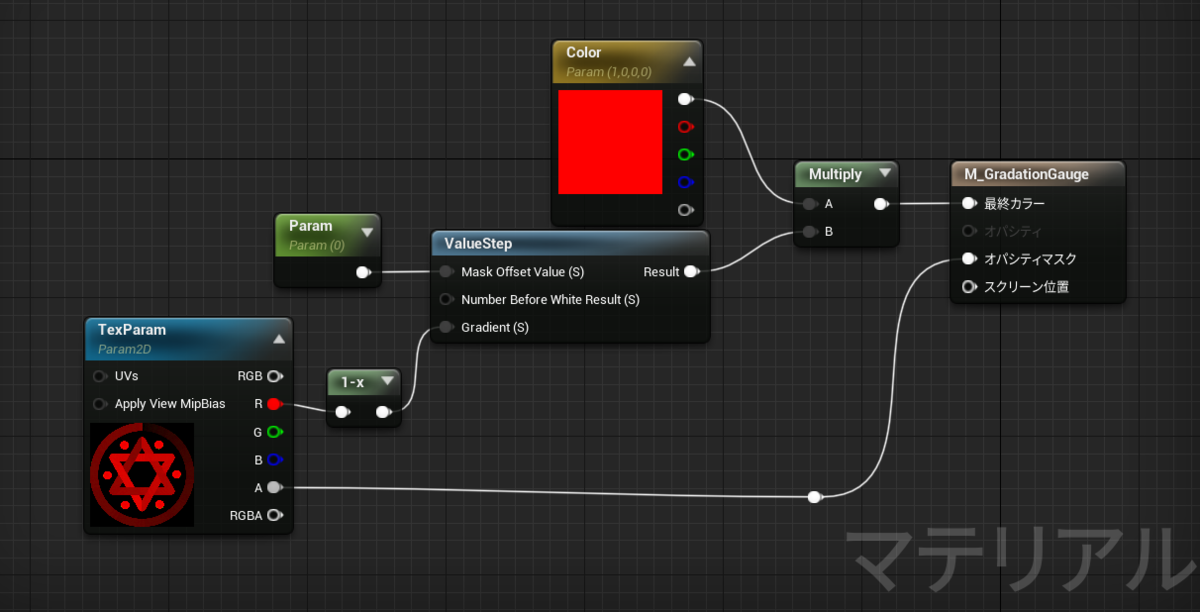
マテリアルの全貌です。

詳細と考え方
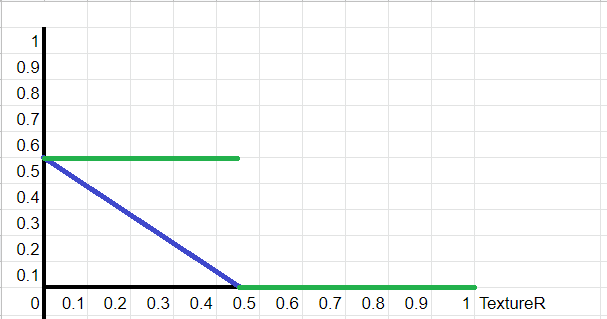
グラフにするとイメージしやすいと思いましたのでグラフベースで紹介します。
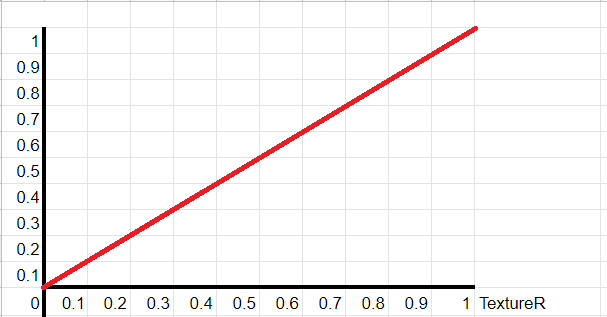
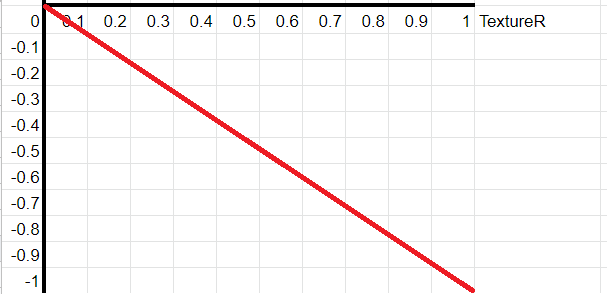
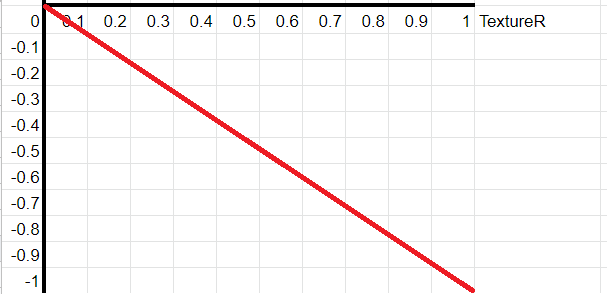
①Rの値を逆数にする。
Textureのままだと左のようになっているので、ー1をかけて右のようにします。


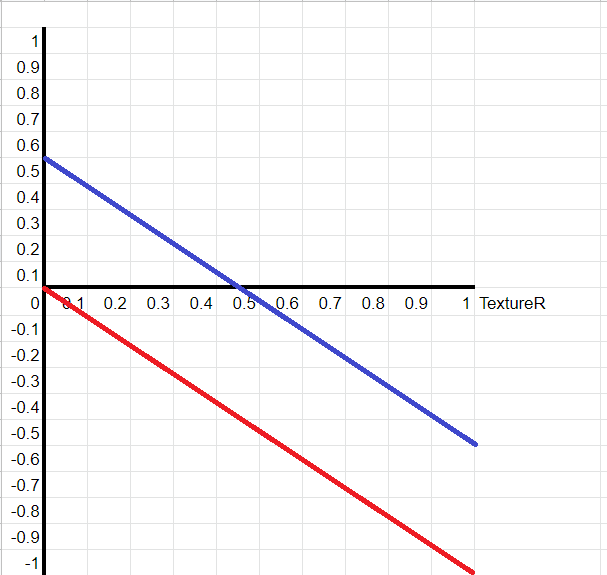
②逆数にした値に描画したい分のParameterを足す
足すと描画したい分だけ0以上になることがわかります。


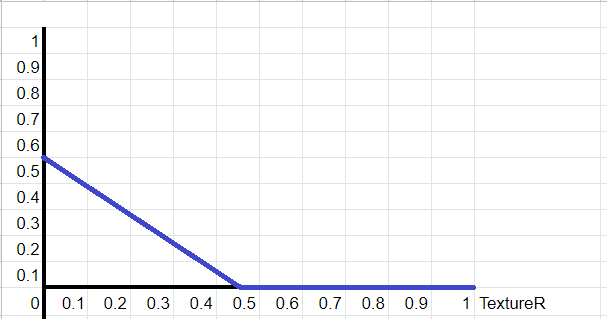
③Clampをかける
マテリアル内で都合の悪いマイナスを0に戻します。

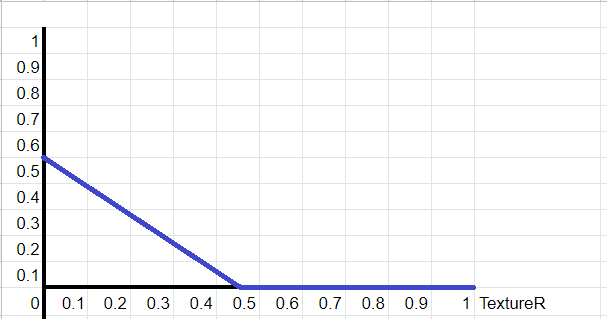
④Ceilをかける
0より上の数を1に繰り上げします。


⑤Colorをかける
でた値にColorをかけて色づけすれば完成です。
この要領でやればTextureのグラデーションや形次第で様々な表現ができそうですね。
以上です。
追記:あるノードを忘却していた筆者

その名もValueStep
上記の方法でも同じ表現が可能です。
このノードよく使うのに、、、
前回の記事でもまとめたのに、、、、
不覚。